Lab09: Digital Imaging
Overview
In this project you will use a digital photograph which
features you and a personal interest such as
- a friend
or family member
- an
activity you enjoy doing
- a career
or professional interest
- a
situation that was unique or funny
You
will crop and insert a digital into a document, adding narrative or descriptive
text which tells a story.
The story will introduce the use of some HTML tags embedded
in your story text.
Required Materials
·
a
photo in digital form
· MS-Word Software, or any other application package that allows you to save a file “Single File Web Page” (*.mht) format.
Note
This step will introduce the use of some basic HTML tags. HTML tags contain formatting instructions for text placed on the World Wide Web. HTML tags usually come in pairs, a beginning tag and an ending tag. All tags are enclosed in angled brackets. The ending tag includes a slash / with the tag.
For example, the following would make the text in between the brackets appear BOLD when displayed on the World Wide Web: <B>This text is bold</B>
Procedure
In this assignment, we will incorporate a digital photo to
compose a story about the photograph. The story must be at least two paragraphs
long, and will use HTML tags for formatting.
Reduce the size of the digital image to be around 2in x 3in. Use Irfanview (we used it for the digital photography lab) to reduce the size.
To begin:
1.
Identify
the digital photograph you are going to use for this assignment and reduce the
size to approximately 2in x 3in.
2.
Start
MS-Word at your PC.
3.
Insert
your digital picture into the document.
4.
Enter
a descriptive title for your document
5.
Enter
2 paragraphs worth of text describing your picture.
6.
Enter
your name, course and section number on the page.
7.
Format
the title and the text in the body of your document to incorporate the following formatting features:
·
Colored
Text
·
A
Variety of Different
Font styles and sizes
·
Bold
Text
·
Underlined
Text
·
Italics
Text
Save your document to your COSC 109 folder under the filename Lab09 (.docx for MS-Word).
With the file still visible on the screen, save the file again as a Single File Web Page (.mht extension only):
File / Save As / (keep the Lab09 filename) / In the “Save as type” dialogue box, select the file type for Single File Web Page (*.mht, *.mhtml) / Save
Close the file and close your application software (MS-Word).
Inspect Your Work
1. Using either “My Computer” or “Windows Explorer” Navigate to your COSC109 folder and locate your Lab09.mht file.
2. Using your mouse, double click on the Lab09.mht filename.
3. Your web browser of choice should open, and your Lab09 file should open as a web page.
4. Select View / Source to see the html code that was used to build your web page.
5. Identify as many codes as possible (Bold, Underline, et.)
6. Close the source window and your web browser.
Submit your files:
Send an
e-mail to webster@towson.edu and attach
two files: Lab09.docx and Lab09.mht -
with the Subject Heading “COSC
109.101: Submitting Lab Assignment #9”

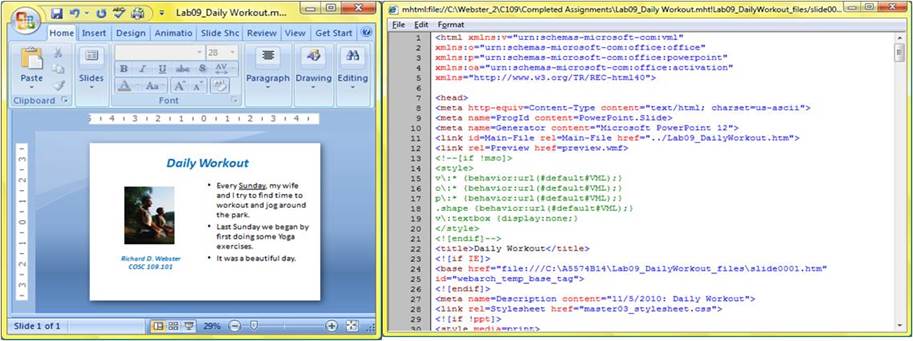
(Ex.of
Original MS-Word document)
(Ex.
of source code after saved as a .mht web page file)